コンテンツマネージャ
コンテンツマネージャは、サイト内の静的ページを管理するオプションで、別途契約が必要です。
インターネットのドキュメントの形式には、ページの一部を作成し、SSIで挿入する方法と、 訪問者のアクションにより動的にページを生成する方法、もう1つが物理的に存在するhtmlファイルです。 一般的なwebサイトは静的htmlとSSIのページが最も多く、ブログは動的ページです。
本システムでも[コンテンツ]-[ヘッダー編集]等はSSIで、[ニュース]は動的ページになります。 コンテンツマネージャは、最後の静的ページの生成をweb上で可能にしています。
インターネットのドキュメントの形式には、ページの一部を作成し、SSIで挿入する方法と、 訪問者のアクションにより動的にページを生成する方法、もう1つが物理的に存在するhtmlファイルです。 一般的なwebサイトは静的htmlとSSIのページが最も多く、ブログは動的ページです。
本システムでも[コンテンツ]-[ヘッダー編集]等はSSIで、[ニュース]は動的ページになります。 コンテンツマネージャは、最後の静的ページの生成をweb上で可能にしています。
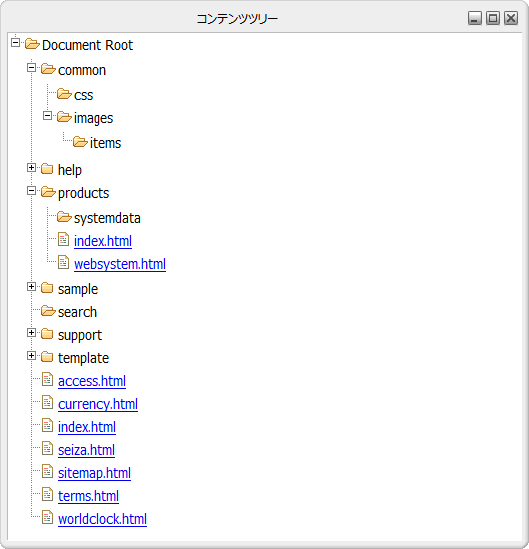
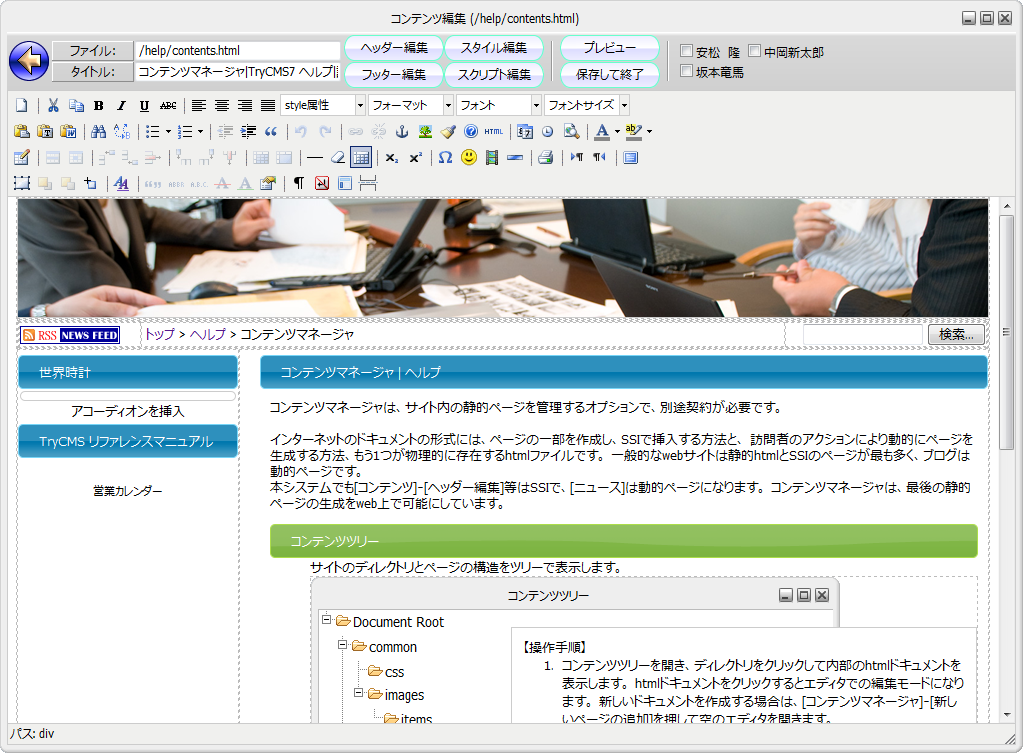
- サイトのディレクトリとページの構造をツリーで表示します。

【操作手順】- コンテンツツリーを開き、ディレクトリをクリックして内部のhtmlドキュメントを表示します。 htmlドキュメントをクリックするとエディタでの編集モードになります。 新しいドキュメントを作成する場合は、[コンテンツマネージャ]-[新しいページの追加]を押して空のエディタを開きます。
- wysiwyg(TinyMCE)エディタを使って自由に編集していただけます。 htmlのヘッダー、フッターはもちろん、スタイルシートやjavascriptもページの編集を中断する事無く編集していただけます。
- 作成したページを保存します。
上書き保存でも、新しく作成したページもこの段階では一般公開されません。
一般公開には[ファイル]-[動作環境の設定]で設定されている「承認者」すべての承認が必要です。
(未設定の場合は公開が可能です。) - 未承認のコンテンツは[コンテンツマネージャ]-[未承認コンテンツ]に一覧で表示されていますので、
承認者は確認して承認ボタンを押しておきます。
どなたが未承認かも表示されていますので、クリックして催促のメールも送信可能です。 - 全ての承認が完了すると一般公開が可能になります。 ただ、承認したからといって自動的に公開されるわけでは有りません。 公開は、最後の承認者または、作成者が[html公開]ボタンを押さなければなりません。 このボタンを押すことで、更新の場合はファイルを上書き、新規作成の場合は保存先を指定して静的htmlとして保存されます。
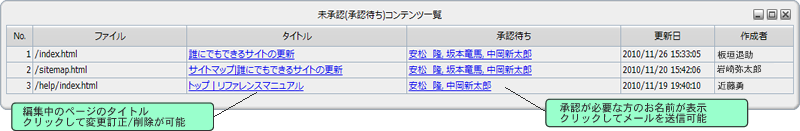
- 未承認のコンテンツの一覧を表示します。


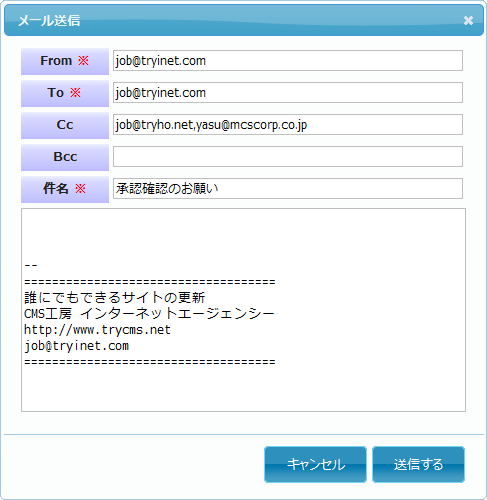
承認が必要な方のお名前をクリックしてメールを送信することができます。 一度に全員に送信されますので、何度も送信する必要は有りません。
ポップアップされたメールフォームには、送信先のメールアドレスはもちろん、 件名や、送信者の署名も挿入されています。※未承認コンテンツ一覧に有るコンテンツは、同じファイルを他のユーザが新しく編集することはできません。 編集中のファイルが公開されるとロックが解除されますので、編集が可能になります。
言い換えれば、常に編集中にしておくことでファイルをロックし、他のユーザに編集されることを防ぐこともできます。 - htmlをデザイン表示の状態で編集可能なwysiwyg(TinyMCE)エディタや、弊社オリジナルのプラグインを使用してページを編集していただけます。
以下は、本ページの編集状況です。SSIやAjaxで挿入されるオブジェクト以外は、現在表示されているデザインのままですね。

ファイル 現在編集中のファイルの絶対パスです。 新規作成の場合は空欄になっています。 タイトル ページのタイトルです。 コンパネの操作のためのタイトルでもありますが、公開時のページのタイトルとしても使用されます。 長すぎるのは逆効果ですが、SEOでも重要です。 ヘッダー編集 htmlのヘッダーを編集します。

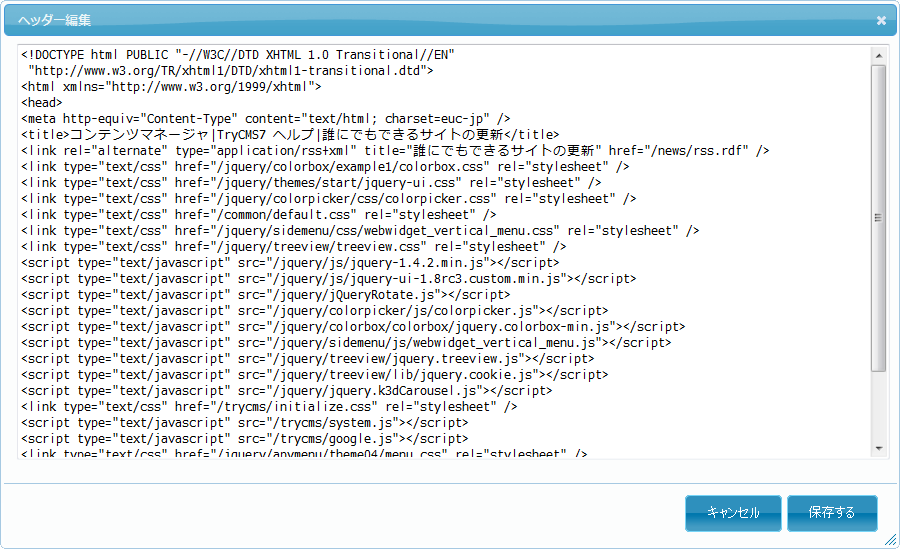
ページの文字コード宣言や、ページで使用するスタイルシート、javascript等のインクルードを宣言します。 本システムがサポートするhtml形式はxhtmlです。ヘッダーにはこの記述も必要です。フッター編集 フッターもヘッダー同様ポップアップテキストエディタで編集していただけます。 通常フッターには、ページの読み込み時に実行するjavascriptを置きます。 スタイル編集 ページ内で使用されているスタイルシートを編集します。

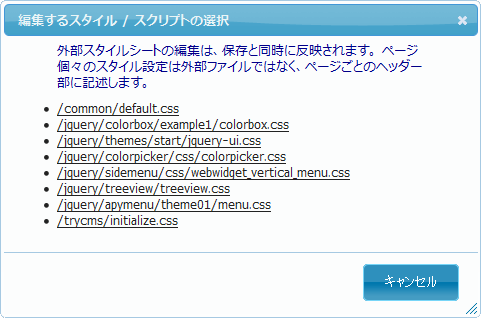
インクルードされているスタイルシートの一覧が表示されますので、編集するスタイルシートをクリックします。 ヘッダー、フッター編集同様に、ポップアップテキストエディタで編集することができます。※外部ファイルは、承認機能を持ちません。 更新と同時に反映されますので注意が必要です。
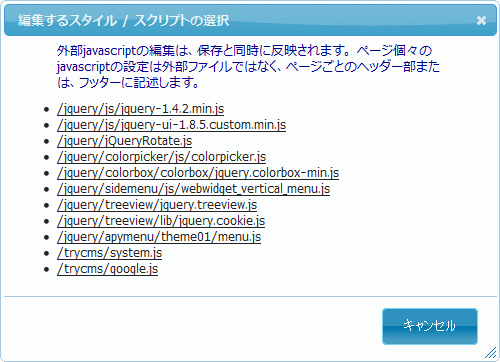
また、スタイルシートが他のスタイルシートをインクルードすることはできません。 全てのスタイルシートは、ヘッダーに直接記述してインクルードしてください。スクリプト編集 ページで使用されている外部javascriptを編集します。

ページで使用されているjavascriptの一覧が表示されますので、編集するファイルをクリックしてください。 ヘッダー、フッター編集同様に、ポップアップテキストエディタで、ページの編集を中断する事無く編集することができます。※外部ファイルは、承認機能を持ちません。 更新と同時に反映されますので注意が必要です。プレビュー 編集中のページをプレビューします。 SSIや、Ajaxで挿入されるオブジェクトも挿入された状態で表示されますので、 完全な完成イメージで確認することができます。 保存して終了 編集中のページを保存して終了します。 ページは保存されても上書きされていませんので、未承認のページが公開されることはありません。 承認者 承認が必要なメンバーの名前が表示されます。 ここに表示されているメンバー全てが「承認」ボタンをクリックするまで作成されたドキュメントはhtmlとして保存されません。 html公開 全ての承認が得られた場合にだけ表示されるボタンで、 最後に承認したメンバーまたは、作成者、root監理者のみが実行できます。

html公開を実行した時点で、更新ファイルの場合は上書きされ、新規作成の場合は、ファイル名を指定して保存することができます。
- コンテンツマネージャの動作環境を設定します。
編集 編集中のコンテンツの権限を設定します。 - すべてのユーザに編集を許可
誰が開始された編集でも、どなたでも続きを編集可能です。 - 作成者のみ編集可能
編集を開始された方のみが編集可能で、他のメンバーは編集中のファイルを操作できません。 - 作成者のグループ(所属部署)のみ編集可能
編集を開始された方が所属する部署のメンバーのみ編集を許可します。
※編集中のコンテンツ(未承認ページ)の編集許可を設定します。 一般公開済みコンテンツには関係しません。公開済みのコンテンツの編集は新しい編集となります。
また、root監理者が開始した編集はすべてのユーザが編集可能です。除外 コンテンツ管理対象から除外するディレクトリを/からの絶対パスで指定します。 指定したディレクトリの下層ディレクトリも除外され、コンテンツツリーにも表示されません。
1件ごとに改行してください。
本システムのディレクトリ /trycms は、無条件に除外されます。オープンパス デフォルトでオープンした状態にするディレクトリの絶対パス。 ブラウザ起動中は、ツリーの状態を記憶していますが、再起動されると全てのツリーが閉じられた状態に戻ってしまいます。 ここで、起動時にオープンしておくディレクトリを設定することが出来ます。 1件ごとに改行して複数設定可能です。
- すべてのユーザに編集を許可
- コンテンツマネージャには、もう1つ大きな特徴(機能)が有ります。
それがニュース記事の静的html変換です。
ニュース記事は、実際にページが存在するのでは無く、ユーザがリクエストした時、データベースの記事から動的に生成されています。 したがって、記事が多くなると必然的に動作が重くなります。 これを回避するために、ニュース機能には、一定量の記事数を超えると古い記事から順に削除してゆく機能がありますが、 記事を削除しないで動作を軽くすることはできません。
コンテンツ機能を導入すると、ニュース記事のデータベースから記事を削除すると同時に、この記事を静的htmlに変換して、 物理的な独立したファイルとして残しておくことができます。- html生成ボタンの表示

ニュース記事のhtml生成が可能な状態になると、ニュース記事投稿フォームに[html生成]ボタンが表示されます。
html生成可能な条件は、- コンテンツマネージャが導入されている
- 記事承認が設定されている場合は、承認が完了している
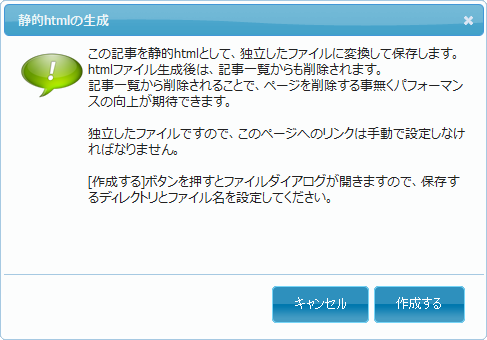
- 作成の確認
「html生成]ボタンを押すと確認のダイアログが表示されます。 静的htmlを作成すると、作成した記事はデータベースから削除されますので、記事一覧のリストには表示されなくなります。 したがって、作成したページへのリンクは手動で設定していただくか、システムが自動で生成するサイトマップに登録されています。

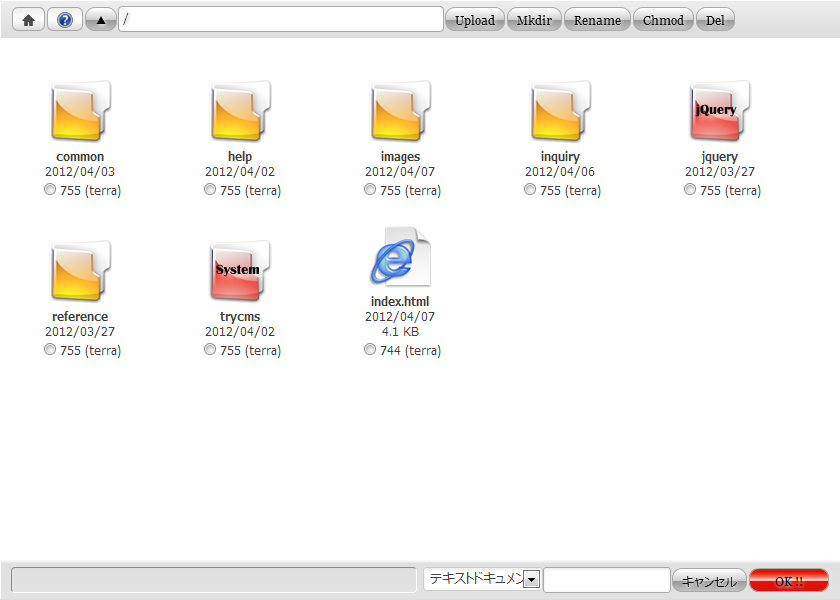
- 保存するファイル名の設定
ファイルダイアログが表示されますので、保存するディレクトリを選択し、「ファイル名」を設定してください。 同じディレクトリの同じファイル名を指定すると上書きされますのでご注意ください。

- 最終確認
ファイル名の設定が完了すると最終確認のダイアログが表示されます。

[作成する]ボタンを押すと指定されたファイル名で独立した静的なhtmlファイルが作成され、 データベースから同記事が削除されています。
このドキュメントを再度編集する場合は、「コンテンツマネージャ」で行えますが、 承認設定がされている場合は、再度記事の承認が必要になります。
【注意】
記事本文は、テンプレートファイルの<!-- CGI Document.inc -->と<!-- /CGI Document.inc -->の間に挿入されます。
また、<!-- Subject.inc -->は、すべて件名に、<!-- Title.inc -->は、タグを削除した件名に、 <!-- Description.inc -->は概要に置き換えることが出来ます。 SEO対策のためにも、これらも使用されることを強くお勧めします。
- html生成ボタンの表示
- 最後に、コンテンツマネージャを導入すると、ニュース記事の編集中に完全な完成イメージでプレビューを表示することができます。
コンテンツマネージャが導入されていない場合でも、記事一覧からならプレビュー可能ですが、こちらは動的生成でのプレビューになります。
コンテンツマネージャが導入された環境では、ニュース記事編集中でも現在までの状態を静的html完成時のままプレビューできます。 静的htmlですので、SSIやAjaxを使用したページでも問題なく全てが表示されます。