テンプレート
良く使用するデザインを予め作成しておき、必要な閉じhtmlエディタ(TinyMCE)に挿入することが出来ます。

導入時にはすでに数点のサンプルが設定されていますので、選択して編集していただくことも可能です。
新しいテンプレートを作成するには、[コンテンツ]-[テンプレート]-[新規作成]をクリックします。
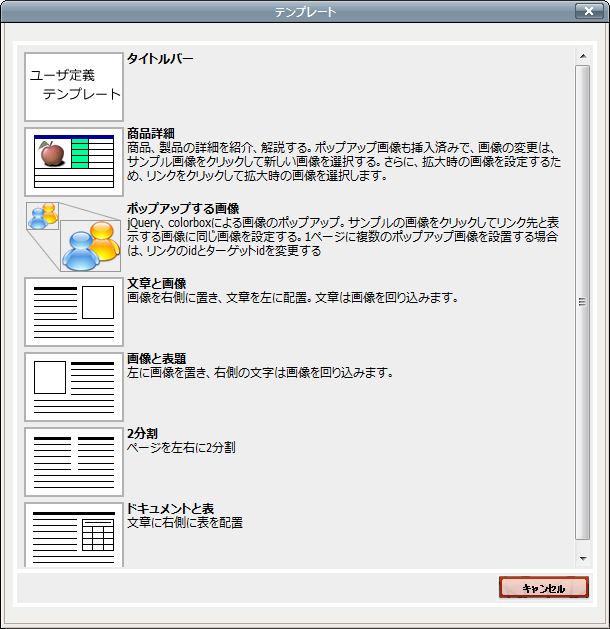
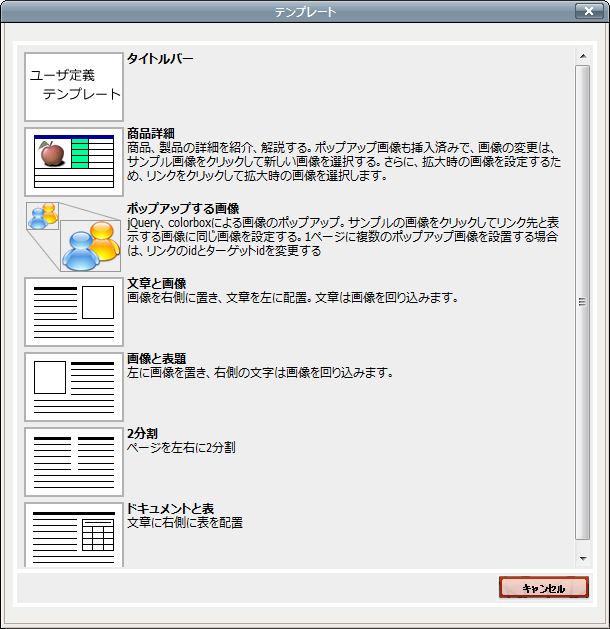
保存されたテンプレートは、新しい順に一覧で表示されます。

導入時にはすでに数点のサンプルが設定されていますので、選択して編集していただくことも可能です。
新しいテンプレートを作成するには、[コンテンツ]-[テンプレート]-[新規作成]をクリックします。
- タイトル
テンプレート挿入時に識別するために名前を付けておきます。 - 概要
他のメンバーが利用可能なように簡単な使用法を記述しておきます。 - アイコン
レイアウトを一見できるアイコンがあれば設定します。 テンプレート挿入時に表示される一覧の左にあるアイコンです。 幅100px、高さ70px程度のサイズでお願いします。 - デザインはwysiwygエディタ(TinyMCE)で自由に作成していただけます。
テーブルや画像を使用したデザインも自由自在です。

保存されたテンプレートは、新しい順に一覧で表示されます。
- それでは導入時にサポートしている画像をポップアップして拡大表示するテンプレートを紹介しましょう。
このテンプレートはjQueryのプラグイン「colorbox」を使用しますので、ページのヘッダー部で以下のファイルをインクルードしておく必要が有ります。
<link rel="stylesheet" href="/jquery/colorbox/example1/colorbox.css" type="text/css" /> <script type="text/javascript" src="/jquery/js/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="/jquery/colorbox/colorbox/jquery.colorbox-min.js"></script>- 画像を挿入する位置にカーソルを移動します。 テンプレートは、現在カーソルのある位置に挿入されます。
-
を押してテンプレート一覧を表示して
 を選択します。
を選択します。 - カーソルの位置にサンプルの画像が表示されますのでクリックします。

- エディタのいくつかのアイコンが反転しますので、最初に縮小画像を設定します。
をクリックして各プロパティを設定して行きます。

ここで設定するのは、最初に表示される縮小画像です。 ボタンを押してサーバから選択していただけます。
サーバに存在しない画像は、選択ダイアログから直接アップロードしていただけます。
ボタンを押してサーバから選択していただけます。
サーバに存在しない画像は、選択ダイアログから直接アップロードしていただけます。

次に[表示]タブを押して、縮小画像の表示サイズを設定します。
縮小画像の設定は完了ですので[更新]ボタンを押して、画像設定ダイアログを閉じます。 - 今度は拡大画像を設定します。
をクリックしてリンクプロパティを設定して行きます。

通常はリンク先を設定するダイアログですが、ここでは拡大時に表示する画像を設定します。 縮小画像と同じ画像でも結構です。 ボタンを押してサーバから選択していただけます。
ボタンを押してサーバから選択していただけます。
1ページに本オブジェクトが1つだけならこれで完成です。
[更新]ボタンを押して、リンクのダイアログを閉じます。
1ページに複数個の拡大画像を使用する場合は、オブジェクトを識別するidを設定しなければなりません。

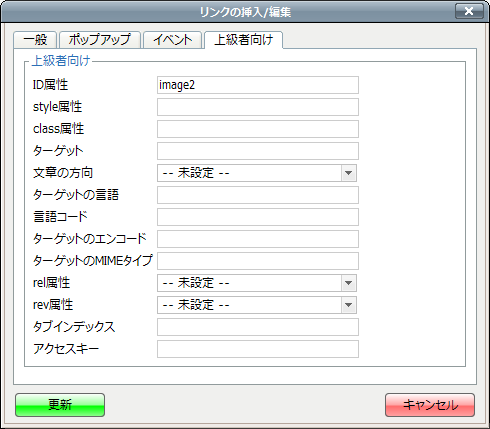
「上級者向け」タブを押して、[ID属性]ページ内で重複しない名前を付けてください。 デフォルトでは[image1]となっていますので、image2、image3のような連番で結構です。

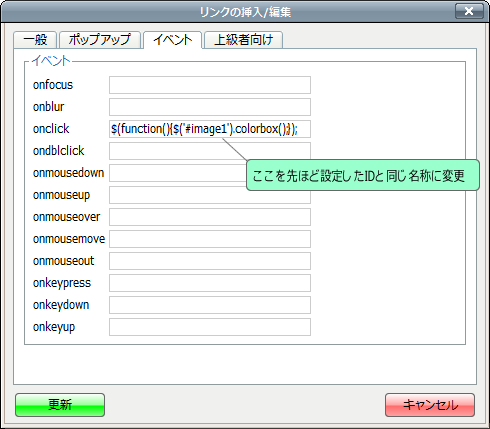
最後に「イベント」タブを押して、既に設定されているイベントのIDを上記で設定したIDと同じ名前に変更して完了です。 このイベントは、画像がクリックされたら自分自身のリンク先画像を拡大しなさいと言う意味になります。
[更新]ボタンを押して、リンクのダイアログを閉じます。
これで全ての設定が完了しました。エディタのプレビューで確認することはできませんので、一度保存してページにアクセスしてご確認ください。 ポップアップしないで、画像だけのページが表示された場合は、javascriptがインクルードされていない又は、IDの設定に誤りがあります。 IDは、1ページ内で重複することはできません。1つのオブジェクトに1つのユニークなIDを設定してください。
このテンプレートは画像を拡大するだけではありません。必要に応じてテキストを表示することも可能です。
このように、利用規約に同意を促す場合などには非常に有効です。
設定は画像よりも簡単です。ご覧のように、あらかじめ作成しておいたテキストにリンクしているだけです。 注意点はただ1つ、画像の場合と同じくIDに重複しない名称を付けて設定することです。 このサンプルでは[text1]に設定し、javascriptも同じ#text1を呼び出すよう設定しています。<a href="/help/sample.txt" id="text1" onclick="$(function(){$('#text1').colorbox();});">利用規約に同意します。</a>
[コンテンツ]-[SSIテキスト作成]で作成されたhtmlドキュメントを使用すれば、テキスト内に画像を使用することも可能です。