サイドメニュー
※本システムはjQueryやjQuery用プラグインを販売するものではありません。
無料で配布されているこれらオープンソースのフリーソフトをユーザに代わって設定するインターフェースです。
フリーソフトの著作権はjQuery及び、それぞれのプラグイン配布サイトにあります。
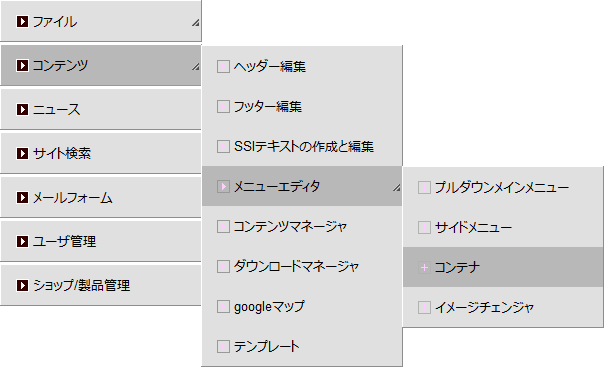
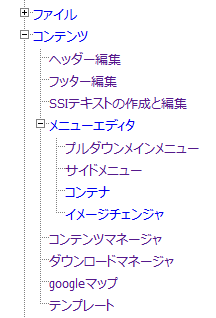
- サイドメニューは2種類のまったく異なるデザインをサポートします。
●サイドメニュー
webwidget vertical menuが配布する縦型メニュー

●ツリービュー
jQuery plugin: Treeviewが配布するツリービュー

サイドメニューは、同じ内容でも異なるデザインで表示することができ、メインメニューとは異なり無制限に設計していただけます。
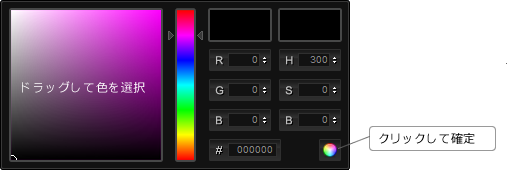
以上で階層化されたメニューの設計は完了です。ID 自動的に割り振られる作成中のオブジェクトのIDです。 タイトル 複数作成することが可能ですので識別するため、メニューにタイトルを付けておきます。 タイプ デザインをサイドメニュー、ツリービューのいづれかを選択します。 幅 メニューの幅をピクセル単位で設定(デザインはツリービューでは無視されます) 間隔 メニューの間隔 文字サイズ 文字のサイズをピクセル単位で設定 文字色 インプットボックスをクリックして文字色を選択します。

カラー領域をドラッグ(マウスのボタンを押したまま移動)して選択します。背景色 メニューの背景色です。 アクセス色 選択されたメニューの背景色です。 ボーダーサイズ メニューの枠のサイズを設定 ボーダー色 枠の色です。 ボーダータイプ 枠のタイプをsolid(実線)、outset(浮き出し)、inset(沈み込み)から選択します。 メインアイコン メニューは最大3階層まで設計していただけますが、最初の階層につけるアイコン画像を設定します。 サブアイコン 第2階層のアイコン画像 チャイルドアイコン 第3階層のアイコン画像 メニュー項目設定 - メニューの階層は3階層までです。 Mainにアドレス(Address)を設定すると下位の階層は無視されます。 同様に、Subにアドレスが設定されるとChildが無視されます。 当然のことながら、SubやChildから開始することは出来ません。
- 下位の階層を含め、設定可能なメニューは、最大50件までです。 空欄を発見しだい、以下の項目すべてが無効になりますのでご注意ください。
- Actionには、ジャンプするURLはもちろん、javascript:に続けてjavascriptの関数を指定できます。
- 項目は行番号をドラッグして自由に移動させることが出来ます。

次は、完成したメニューを各ページに挿入します。 サイドメニューはjQueryのプラグインですので、jQueryとプラグインのjavascriptをインクルードしなければなりません。
こちらは「サイドメニュー」を選択した場合のサンプルです。1行目はメニューのスタイルシートで、2行目がjQuery本体です。 3行目がメニューのjavascriptになります。<link type="text/css" href="/jquery/sidemenu/css/webwidget_vertical_menu.css" rel="stylesheet" /> <script type="text/javascript" src="/jquery/js/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="/jquery/sidemenu/js/webwidget_vertical_menu.js"></script> <script type="text/javascript" src="/trycms/system.js"></script>
こちらがツリーを選択した場合に必要なjavascriptになります。1行目はツリーのスタイルシートで、2行目がjQuery本体、3行目がツリーのプラグイン、 4行目はツリーの状態を一時的に記録しておくjavascriptになります。<link type="text/css" href="/jquery/treeview/treeview.css" rel="stylesheet" /> <script type="text/javascript" src="/jquery/js/jquery-1.6.4.min.js"></script> <script type="text/javascript" src="/jquery/treeview/jquery.treeview.js"></script> <script type="text/javascript" src="/jquery/treeview/lib/jquery.cookie.js"></script> <script type="text/javascript" src="/trycms/system.js"></script>
インクルードが設定が出来れば、実際にメニューを挿入する場所にSSIを挿入するだけです。<!--#include virtual="/trycms/jquery.php?cmd=sidemenu&ID=16RGLQFK4"-->赤文字の部分が作成したオブジェクトのIDになります。
これで全てが完了しました。ページを表示させて正常に動作することを確認してください。
CGIやPHPでは、SSIで挿入することが出来ませんのでAjaxで挿入します。 実際の挿入コードは、設計時のプレビューに表示されますので、コピーして、そのまま貼り付けてください。